Une page d’accueil réussie pour votre site Web : 3 axes incontournables
Comme son nom l’indique, la page d’accueil a pour but d’accueillir vos visiteurs (internautes, clients ou futurs clients, partenaires, etc.). Une page d’accueil réussie doit révéler votre singularité par rapport à vos concurrents, valoriser vos compétences, souligner votre valeur ajoutée, rassurer vos visiteurs et les guider plus en profondeur dans le site grâce à un ou plusieurs "call to action".

Point d’entrée de votre site, la homepage en constitue le sommet de la pyramide, mais aussi la racine de son arborescence. Par son design, son organisation (macro-zoning) et les informations qu’elle présente, elle reflète l’identité et la proposition de valeur de votre entreprise.
Une devise et un design marquants
Pour rester dans les esprits, votre page d’accueil doit se faire remarquer !
Le message d’accueil, (ou accroche), constitue la proposition de valeur, c’est-à-dire la solution que vous proposez à vos visiteurs. Elle peut être unique ou plurielle, l’important est qu’elle soit clairement définie, facilement lisible et mémorisable…
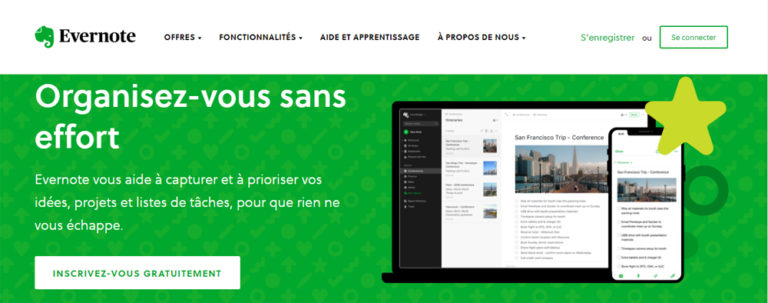
Ci-dessous, par exemple, l’application Evernote « vous aide à vous organiser sans effort« .

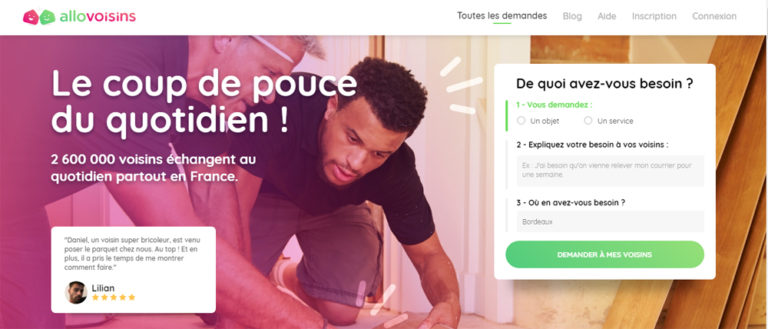
Ou encore, la communauté d’allovoisins vous propose des coups de main grâce aux 2 600 000 voisins de France. Ici, la proposition de valeur joue sur le paradoxe de la proximité de vos voisins, malgré leur nombre impressionnant et leur éloignement géographique ! On vous demande simplement d’expliquer ce dont vous avez besoin et à quel endroit.

L’aspect esthétique ne doit pas être négligé. Une homepage visuellement agréable, se distingue par un design personnalisé, mais aussi par une hiérarchisation et une organisation (macro-zoning) claires.
Chaque rubrique que vous choisirez de présenter sur cette page (prestations, services, actualités, références, témoignages, informations de contact, etc.) doit faire l’objet d’un travail de rédaction précis, concis et synthétique, qui pourra être illustré grâce à des visuels de qualité.
Une ergonomie qui donne accès à tous les contenus internes du site
Sur la page d’accueil, un équilibre doit s’opérer entre les contenus froids relatifs à des informations pérennes comme vos produits et services par exemple (et demandant peu de mises à jour), et les contenus chauds, relayant des événements ou des actualités et nécessitant une mise à jour plus régulière.
En complément de la navigation, la homepage propose d’accéder à des rubriques plus en profondeur dans le site et développant des thèmes précis. Ainsi, il pourra être intéressant de « pousser » certaines actualités ou news en les faisant apparaître dans la partie supérieure de la page d’accueil, puis d’afficher les produits et services auxquels ont pourra également accéder via la navigation du site.
Cependant, le choix de l’organisation des éléments au sein de la page d’accueil ne dépend pas seulement de l’importance du sujet à mettre en avant. Il doit aussi répondre aux attentes du public que l’on vise.
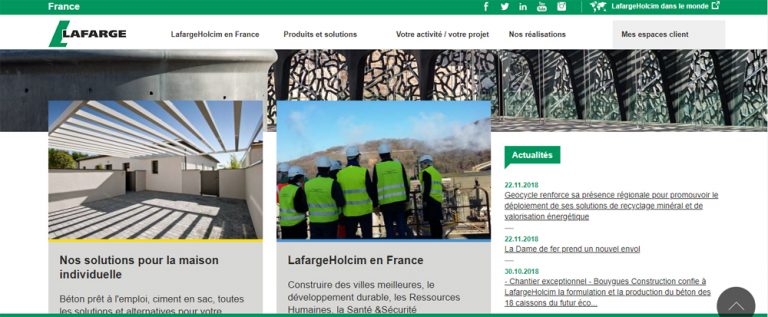
Ci-dessous, sur cet exemple de page d’accueil, les actualités (contenu chaud) sont situées à droite des thématiques de fond (contenu froid).

Un affichage « responsive », des balises « alt » renseignées et des liens parlants
Selon les récentes études, plus de la moitié des consultations sur internet s’effectuent sur smartphone ou tablette. Il est donc indispensable que votre page d’accueil, mais également tout votre site, s’affichent correctement sur tous ces écrans et donc s’adaptent à leur taille et à leur résolution. Pour ce faire, il vous faudra opter pour un thème proposant un design « responsive ».
Enfin, il ne faut pas négliger certains « détails » comme renseigner la balise ALT qui est dédiée aux images et qui sert notamment de texte de remplacement si ces dernières ne s’affichent pas. De plus, cette balise est lue par les moteurs de recherche. Associée au nom de l’image (qui doit être explicite), elle contribue au référencement naturel.
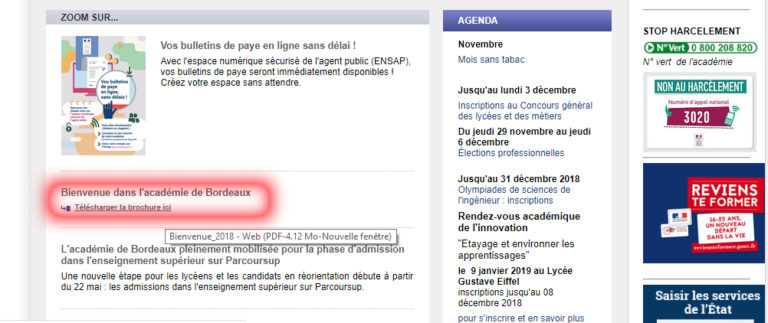
Il en est de même pour les ancres de liens, c’est-à-dire le texte qui supporte le lien hypertexte pointant vers une autre page du site, ou vers un document. L’intitulé, ou libellé du lien doit clairement indiquer aux visiteurs vers quel type de contenu ils sont redirigés : article, actualité, vidéo, document à télécharger, formulaire de contact, etc. On évitera donc des formulations vagues telles que « cliquez ici », ou « lire la suite », auxquelles on préférera une description précise et concise du contenu à portée de clic, comme sur l’exemple ci-dessous issu du site de l’académie de Bordeaux.

À vos plumes !

Pour approfondir le sujet :




